TwitchEmotesOverlay
A downloadable tool for Windows and Linux
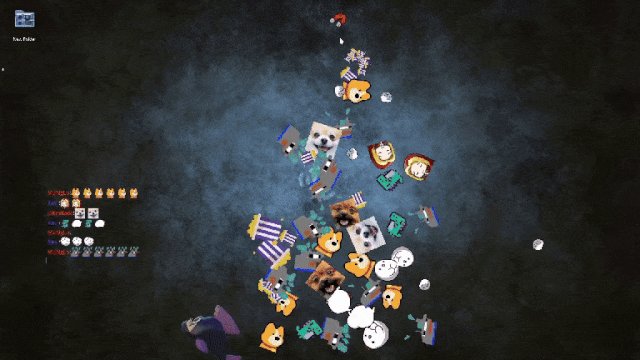
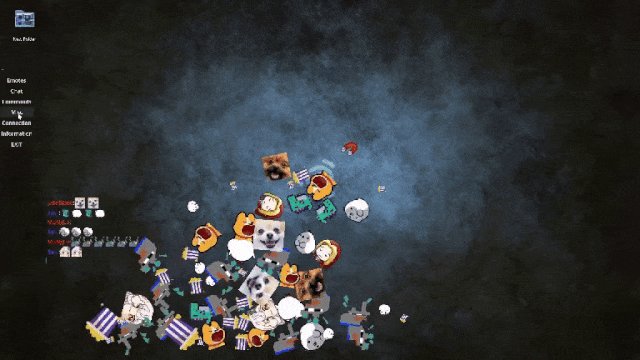
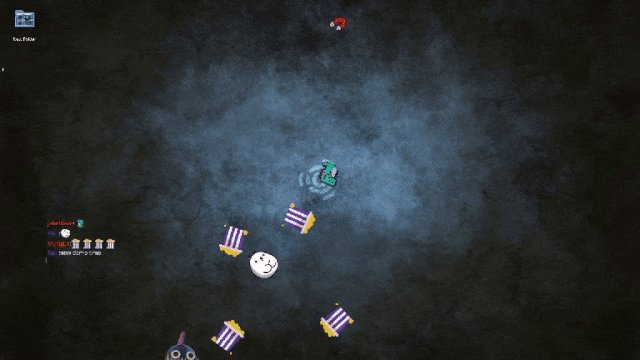
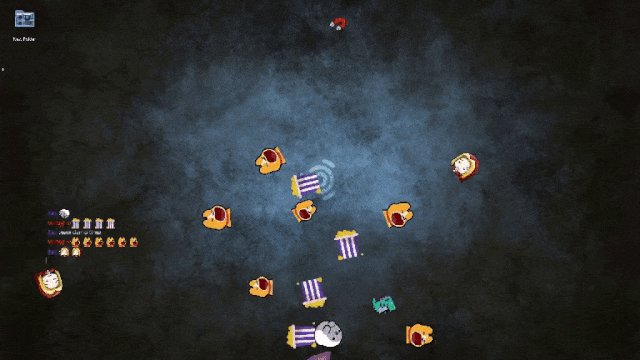
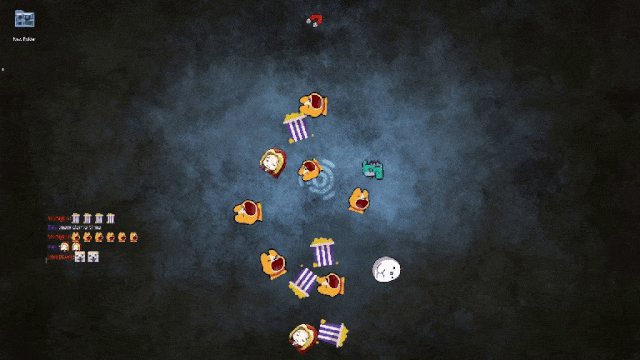
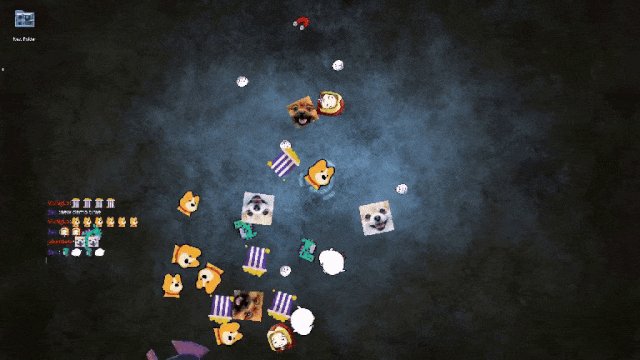
Spawns Emotes from Twitch chat on your desktop as intractable physics objects. Supports animated emotes.
Can show chat on your desktop with emotes in them. Size and position easily changed.
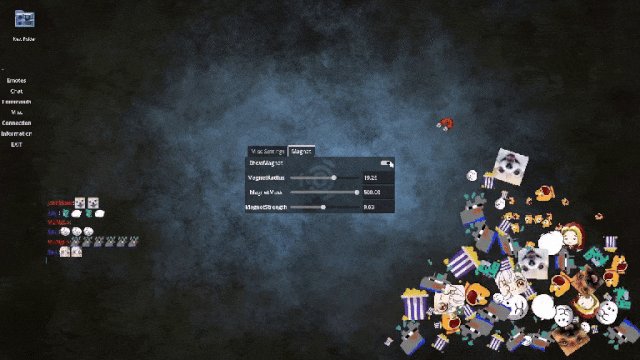
Lots of settings to tweak like max emotes, max fps, size variation when spawning an emote, making them permanent or how long they stay. Make those you interact with despawn. Disintegrate emotes to smaller copies of itself.
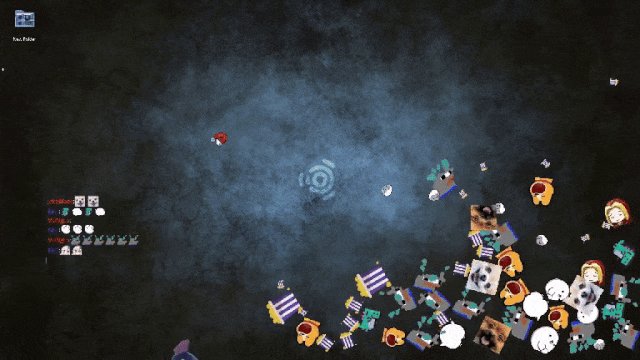
Use a magnet to collect emotes on a part of screen so you still have some chance of getting something done.
NOTE! Does not work over fullscreen applications. Overlay itself runs as fullscreen borderless on top. So any other dedicated fullscreen software will not work with it. Could clash with other windows depending on what you run.
Dot-0.96 Lots of fixes and also a polish pass to fix little things that been ignored. Noticeable changes is 2 new commands for clear and pump. Also able to set width of emote area for adjusting to aspect ratio of monitor.
Dot-0.95 Crash fix. Added inflate and flick away to magnet so it inflates and pushes emotes away that bumps into it.
Dot-0.94 Fixes to magnet. Added Magnet force/gravity toggle. Fixed windows transparency click passthrough. Added bumping random emote on chatmessage.
Dot-0.93 Bunch of stuff but big one is new chat with support for Emotes
Dot-0.91 Couple of fixes. Big fix being transparency on Windows should now work. If you still get a black background. Read Information menu.
Dot-0.9 New experimental builds that run in Godot engine added. The Dot-nix and Dot-win files.
v3.3 Legacy Unity engine based version. Not recommended for bunch or reasons. Kept for now.
Development log
- 2.4.1 UpdateMay 08, 2022



Leave a comment
Log in with itch.io to leave a comment.